サークル参加手続きのご案内
サークル参加手続きのご案内
STEP 01
に申し込む
〆 2020年10月
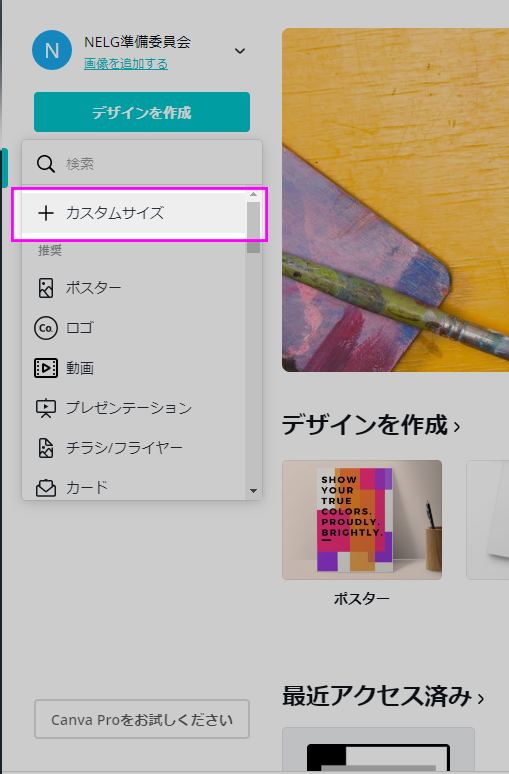
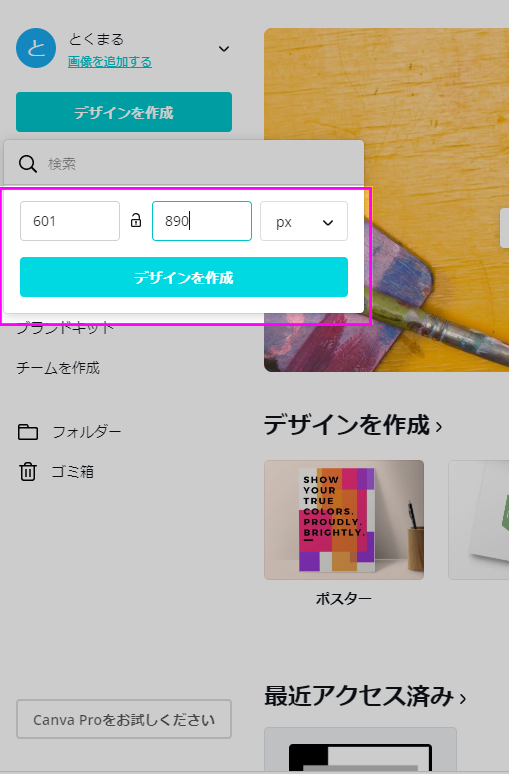
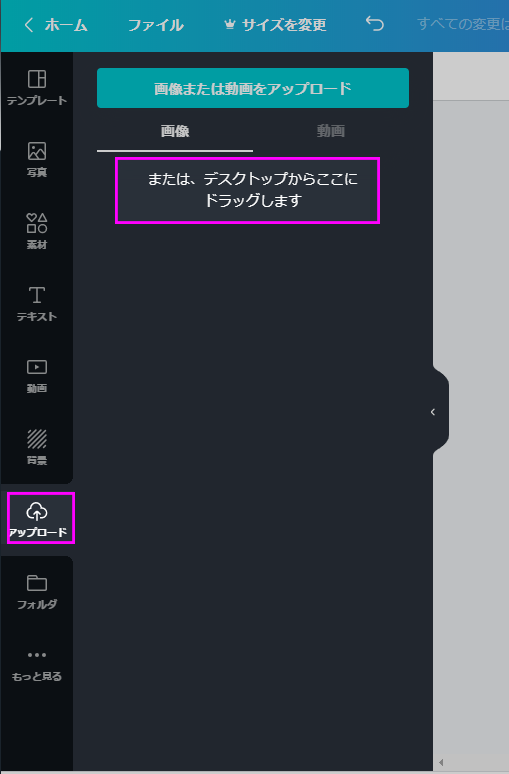
b2-online(イベント参加申込&決済サービス)にログインし、「エントリー」から11/29の「TOKYO FES Nov.2020」を選んで申込みを完了して下さい。
母体イベントの申し込み期間が10/18まで延長されました。それにあわせ、プチ申請も10/19までに延長いたします。
- 申込みの際、備考欄に「相爆プチ2参加」と記載すると、プチ参加サークル様同士が隣接配置されやすくなります。※記入は任意です

STEP 02
「Don’t erase love grenade」
に参加表明を送る
〆 2020年10月
申込期間は締め切りました。
STEP 03
〆 2020年11月10日
各参加者様はb-2onlineにログインし、スペースナンバーを確認して下記フォームよりご連絡下さい。
STEP 04
スペースナンバーをお送りいただく際に、イベント開始前(スタッフがスペースに伺う)・自由(参加者様の好きなタイミングで本部にきていただく)をお選びいただきます
 ご質問
ご質問
-
親イベント申し込み時に「相爆プチ2参加」と書くだけでプチに参加できますか?
いいえ、必ずプチサイトに参加表明をお願いいたします。専用フォームはこちらです。
-
主催者の匿名ボックスにプチに関する質問をしていいですか?
いいえ。見落としてしまう場合がありますので、些細なことでもプチサイトのメールフォームからお願いいたします。
-
エントリーしようとすると「問い合わせ種別は入力必須です」とでます
お使いのブラウザにキャッシュが残っている可能性が高いです。キャッシュのクリアをお試しいただくか、一時ファイルが作成されない「InPrivateブラウズ(IE)」などをお試しください。それでも困難な場合は、直接aibknelg@gmail.comまで、エントリーフォームと同じ項目をご記載いただき、ご連絡ください。
-
メールフォームに不具合があります
通常、自動返信が即時送信されていますので、そちらが届かない場合はメールアドレスが間違っているか迷惑メールに分類されている可能性があります。フォームからのお問い合わせができない場合は、直接aibknelg@gmail.comにご連絡ください。
-
新型コロナウィルスによって変更の可能性はありますか?
当プチオンリーを2020年11月29日に開催予定としておりますが、周辺時期の状況や母体イベントの中止・延期等の理由で開催日が変更または開催中止の可能性がございます。その際にはご了承頂けますと幸いです。
-
記念アンソロジーは通販しますか?
現時点で書店委託をすることを前提に企画を進めております。
ただ、状況や事情により書店委託をしない可能性もございますので、その際はご容赦ください。 -
他のプチとの同時参加は可能ですか?
他CPや他ジャンルでスペースをお取りになっている場合でも当プチへのサークル参加は可能です。
参加資格は「既刊・新刊・グッズ問わず相爆の頒布物(グッズも可)が1つでもあれば可能」になります。
当日の記念品等も変わらずお渡し致しますので、ぜひご検討下さい